The standard font Material Design uses is Roboto. We have included the font files with our framework.
Roboto has been refined extensively to work across the wider set of supported platforms. It is slightly wider and rounder, giving it greater clarity and making it more optimistic.
We bundle our framework with the latest iteration of Roboto Google has released. It comes with 5 different font weights you can use: 200, 300, 400, 500, 600.
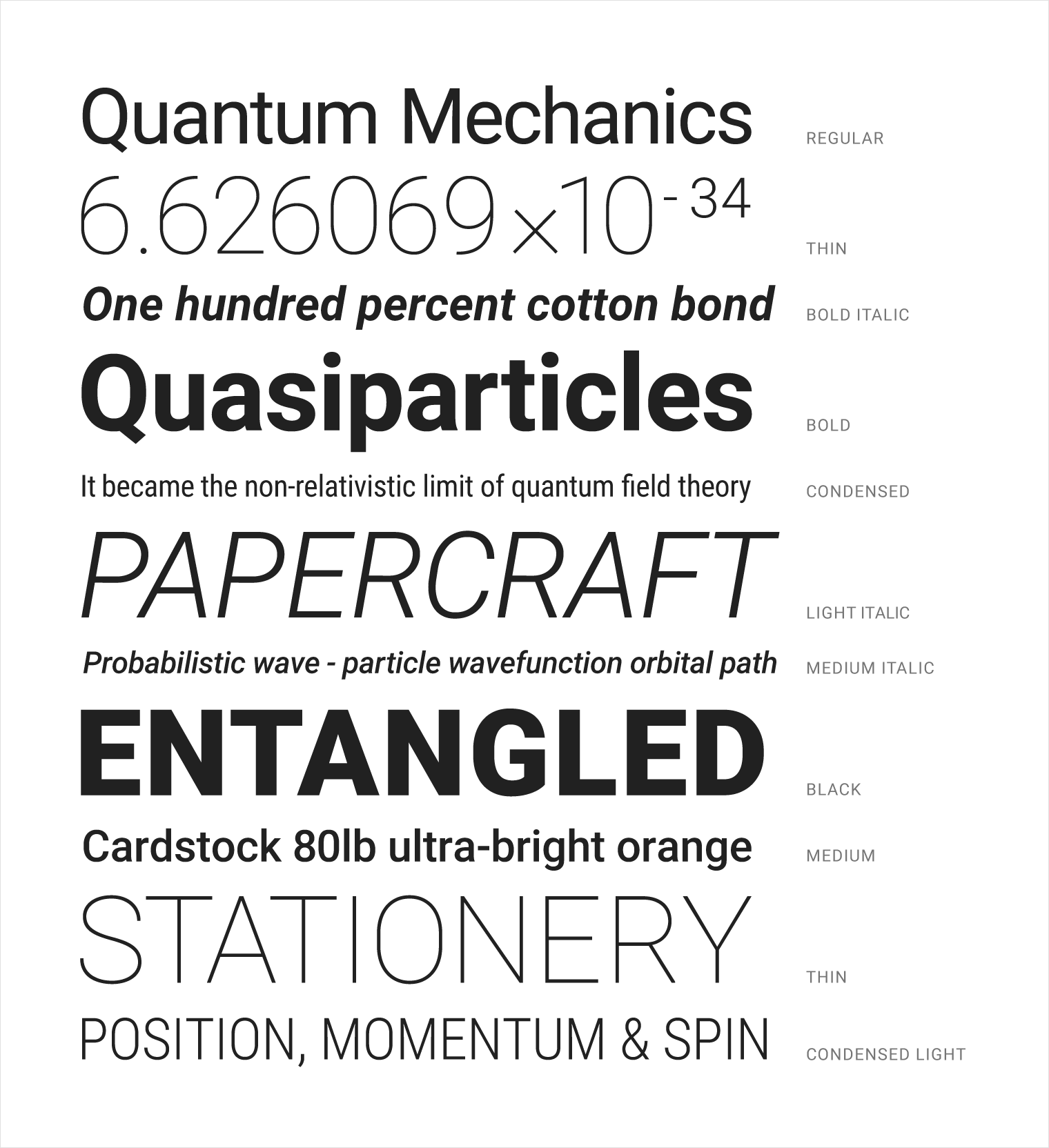
Here is an image from Google's Roboto Specimen document displaying the different font weights.

We provide some basic styling on header tags. In the example, you can see the the 6 header tags' different sizes.
Heading h1
Heading h2
Heading h3
Heading h4
Heading h5
Heading h6
Blockquotes are mainly used to give emphasis to a quote or citation. You can also use these for some extra text hierarchy and emphasis.
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec quam felis, ultricies nec, pellentesque eu, pretium quis, sem.
You can use any color from color pallete for texts.
This is a card panel with dark green text
<span class="green-text text-darken-2">This is a card panel with dark green text</span>


